‘Twas a busy week on +Unwind Media! We wrapped Season 1 of Feedback, which means Volume 1 of Feedback: The Music can’t be far off! As well as regular episodes of Ottawhat? and Future Chat, the next phase of #Taylorette1989 launched. I’m looking for a video or story about what’s special about my fiancée Julia, and stories about +Taylor Swift! I’d love to hear your favourite memories of Taylor!
Author: Rob Attrell

Feedback wraps Season 1, and #Taylorette1989 hits Phase 2 (Unwind Media | May 14-20)
In this final episode of season 1 of Feedback, we discuss YouTube’s role in the fight against music loudness, the new Mumford and Sons album Wilder Mind…RSS |This week’s episode features Keegan’s brother Branden On! He’s into all kinds of creative endeavours like acting, playing music, and drawing. We also hear…RSS |This week, are Google cars less safe than human-driven ones, Nick uses his pirate voice several times, and we all lust after $1000 blenders (or do we?)…RSS |
Share your favourite thing about Julia, and your best Taylor Swift memory for #Taylorette1989!
Hey friends and readers, July 6 is coming up fast! If you need to get up to speed, check out this post. For the next phase of #Taylorette1989, I’m asking everybody to share something about Julia telling Taylor why she deserves an extra-special bachelorette party, and also telling me about their favourite memory involving Taylor Swift. Either make your own video, or write it down and share your memories along with #Taylorette1989.As for me, if you aren’t going to watch the video above, I think that Julia is by far the nicest person I know. I love her so much, she’s sweet, smart, beautiful, and she is the world’s biggest Taylor Swift fan. My favourite Taylor Swift moment has to be singing along to Taylor’s album in the car with Julia, but seeing her perform in Toronto, with fireworks and a packed Rogers Centre is a very close second.
If you don’t have a memory or something about Julia to share, please consider using the sharing buttons under the video to like or share the video! Thanks!
SoundCloud, Writing, and #Taylorette1989 heats up. (Unwind Media; May 7-13)
This week we made a couple of substantial changes on Unwind Media, most notably we’re making the transition to hosting audio files on SoundCloud, as opposed to Archive.org. I’m pretty excited for that, and I even wrote a little bit about some of the neat tricks I am using now to get those files to work with podcast clients and on the podcast website while keeping the setup simple.
I also wrote a little more for MobileSyrup, rather than linking to all of them, you can find those stories by using a custom Google Search (for ‘site:mobilesyrup.com “Rob Attrell” ‘)one of the hosts on Unwind Media and my cousin, +Mike Attrell, came up with to find things I’ve written.
In other news, #Taylorette1989 is entering its next phase, as +Taylor Swift begins her world tour and gets ready to launch her latest music video. Look for more on that in the next week! As well, there’s a new episode of Feedback coming before the end of the week, so that means a fun conversation, AND 2 more cover tunes from Damien and BL in the next week or so! Stay tuned!
On Ottawhat this week, we met former UFC fighter and Ottawa native Mark “Boots” Holst. He spoke to us about his experiences in the ring, teaching the new…RSS |In this episode, Tesla goes gangbusters, it’s zeppelins vs. dirigibles, and trucks are driving themselves in Nevada. Get excited, because we’ll be deliver…RSS |
Adventures in Podcasting with SoundCloud (Volume I)
.code {
text-align: left;
font-weight: bold;
line-height: 1;
}I’ve been podcasting and building my website for a couple of years now, and I thought it would be useful to some people if I talked about some of the things I’ve gone through in getting my site up and running that I couldn’t find anywhere else on the Internet. This one is all about podcasting efficiently with SoundCloud.
Now, I’m not a professional programmer by ANY stretch, but I like getting my feet wet with little bits of code from time to time. I also podcast a few times a week, and sometimes I’m lucky enough that these hobbies overlap! I recently moved my podcasts to SoundCloud, and they have a really nice web player (check out unwindmedia.com/feedback for a prime example). But I wanted to simplify my life and use one link for the RSS feed and for the web player embed.
Luckily, they use a unique ID number for each upload to SoundCloud, it’s just a matter of finding it. It is a 9-digit number smack in the middle of the enclosure URL that SoundCloud uses for RSS, something like this:
http://feeds.soundcloud.com/stream/204094299-channelname-episodename.mp3
With a bit of Regex and replace magic (/.*/(d+)-.*/, “$1”) and some simple jQuery, I can extract that number, plunk it into the embed URL (see this page), and stick that into your container div.
Once you have that embed URL, you just have to put in all the embed options you want for your widget, and you’re good to go!
As SoundCloud opens up their platform to make it easier for podcasters, I hope this helps you simplify your life. I personally used this code on my Blogger site (unwindmedia.com) so I can have an audio player on my site that uses the enclosure link for the podcast episode, but in SoundCloud’s native player. It’s working incredibly well and I’m moving all my shows to this template in the coming weeks.
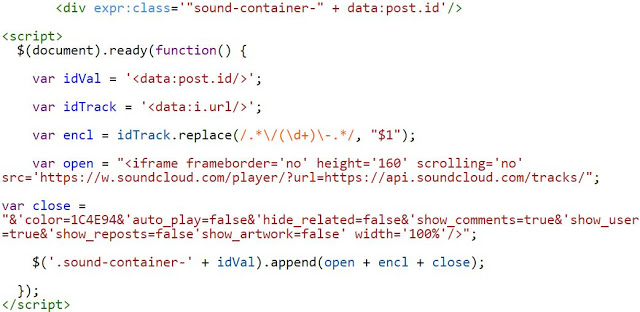
The code I used is below, and you can see it in action online at unwindmedia.com! If you have any questions please ask and I’ll give you all the details you could ever want!
EDIT (May 8): I made the code a lot simpler and got rid of redundant divs. Hopefully this is even simpler now.
<div class=’”sound-container-” + “POST-ID”‘/><script>
$(document).ready(function() {var idVal = ‘POST-ID’;
var idTrack = ‘ENCLOSURE-URL’;
var encl = idTrack.replace(/.*/(d+)-.*/, “$1”);
var open = “<iframe frameborder=’no’ height=’160′ scrolling=’no’ src=’https://w.soundcloud.com/player/?url=https://api.soundcloud.com/tracks/”;
var close = “&color=1C4E94&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_artwork=false’ width=’100%’/>”;
$(‘.sound-container-‘ + idVal).append(open + encl + close);
});
</script>
The Future is Back again! (April 7-14)
Future Chat is back with Season 2! This week featured the triumphant return of our science and tech show, as well as a great interview with Ottawa photographer, Justin Van Leeuwen..title {
padding:15px;
font-size:12pt;
font-weight:bold;
}.rss {
padding-top:15px;}
We’re back with Season 2 of Future Chat. We’re well rested and chatted about giant telescopes, the end of Soylent flatulence, and tiny, tiny “computers”.
RSS |In this episode, we talked to Justin Van Leeuwen, a local photographer who somehow manages to balance spending time with his kids and photographing some of the city’s most important people!
RSS |
How To Get Noticed Online

For those of you wondering, this is how I see myself. I’ve conducted experiments before, but the one I’m going to embark on for the next week will potentially be the most difficult I’ve ever challenged myself with. If you followed me online in December 2014, you’ll recall the Instagram Experiment I embarked upon in the last episode of +Attrell Update (at least the last so far). Basically, I wanted to try Instagram, because I had had an account for several years but had never used it. The experiment was what I would consider a success because I still post photos and video there, and I enjoy the tools Instagram provides to edit and share photos to Twitter and Facebook.
So, onto this new experiment I will be undertaking starting with the next 7 days. I am somebody who consumes a LOT of media. Podcasts, video, music, television, movies, books, blogs, long-reads, op-ed’s, reviews, etc. There is a lot of stuff on the internet and I take in quite a bit of it.
For the most part, this media is a one-way street. I slurp it up like a vacuum but rarely contribute to the conversation about it unless it is VERY compelling or I think I can make a particularly witty joke or comment. For the next week, I am going to do my very best to leave some kind of comment, observation or thought on every single thing I read. EVERY. Single. thing.
I have a feeling this will help me get to know people on the Internet, help me better understand subject matter and actually contribute to the Internet as one of its citizens, and it might help me reach people with my thoughts and ideas that otherwise might not get to them, and vice versa.
Some simple rules I will try to follow:
- I don’t HAVE to leave a comment if the content is offensive or overly negative. I will use my own discretion here.
- This will mainly apply to blogs, videos, podcast episodes, things with a home on the internet where you can leave a comment or discuss the media.
- I will do my very best to use the original source to comment on the material. For instance, if I read a story on a web page, I will leave a comment on the page directly, or on Twitter (like if I found the link there or on other social media).
I don’t know that this will be easy, but I’m sure I will find it rewarding. I encourage you to try a less comprehensive version of this, I know that about 99% of people on the Internet soar around 10 feet above what they see, never talking about it or sharing it or liking it no matter how much they enjoyed the content.Wish me luck!
This Week in Podcasts (March 30 – April 6)
One more week and +Future Chat is back with Season 2! To hold you over, +Mike Attrell and I talked a little about some of what we’ve been thinking about in the tech world in the last year. Wearable tech, cloud storage and advertising were all under scrutiny from us..title {
padding:15px;
font-size:12pt;
font-weight:bold;
}.rss {
padding-top:15px;}
This week, I talk to my cousin Mike Attrell once again, catching up on our digital lives and discussing things we’d like to have on our wrists, advertising as TV moves online, and how we approach our lives online, both storing things, and making and keeping friends.RSS |This week, we sat down with Natalie Stewart, an elementary school teacher and Camp Quality volunteer coordinator. She discussed her career as a teacher and some of the differences between teaching various grade levels.RSS |






















